By Carmel Schvartzman
In this tutorial we'll learn how to add Searching functionality to an AngularJS Grid in our AngularJS Blogs Application. You can follow this step by step tutorial as a standalone, or you can learn all the posts to build the entire app. This is the STEP 16 in this walkthrough to design an end-to-end AngularJS client MVC app.
In the MODEL-VIEW-CONTROLLER architecture of AngularJS, a VIEW is related to a MODEL in the configuration step of the AngularJS app live, when we link it to some CONTROLLER.
This linking action is set in a Module, with the function of declaratively set how the AngularJS app should be bootstrapped. It's like the Main method in a program, setting the instantiation of the application.
Because AngularJS is based on the Dependency Injection paradigm, here is the place to configure the app injecting the functionality that we'll need.
We'll search an AngularJS grid, resulting in the following final appeareance of our AngularJS grid:

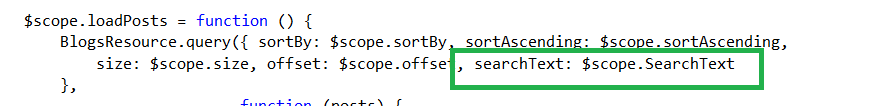
Once you have found it, append to its parameters another new named "searchText" (the search term to be found) :
Find the code which populates the collection with the posts:
And change it to search for the requested text:
We need to check whether the search string has been initialized: in case it wasn't, just load all the posts:
Save, build and CTL-F5 to start the web server and browse to the Index.htm page:
Here we want to append the search argument, being careful to respect the case-sensitive name of the parameter "searchText":
We'll need a $scope variable to hold the search string, called "SearchText":
Now in the AngularJS View we add an input tag to enter that search string:
Save and refresh:
After that, we'll need also a button to trigger the search:
Save and refresh to see how it looks like:
Now we'll code the Search() javascript function called by the button. Find the function which performs the ajax call to the web server:
Enclose that function inside the new search function:
Be careful to type that function inside the boundaries of the AngularJS Controller:
The Controller starts at the following point:
Add to the Search() function the necessary instantiation we had before, and finally call the Search() function to initially populate the grid:
Save and refresh, and type some text in the search box:
It works: we got the posts which contain the text:
Now we need a button to reset the search:
Refresh and do another search:
Press "Reset" to cancel the search:
Then when there is no text, the reset button is disabled:
Finally, let's add some style using the Twitter Bootstrap we added in a previous tutorial:
And this is the final appeareance of our AngularJS grid:
That's all!!
Happy programming.....
כתב: כרמל שוורצמן


























No comments:
Post a Comment