You can follow this step by step tutorial as a standalone, or you can learn all the posts to build the entire app. This is the STEP 18 in this walkthrough to design an end-to-end AngularJS client MVC app.
In an RESTful API the corresponding CRUD operations are done according to the HTTP request
verb for deleting of course. In previous tutorials we already used the GET, POST and DELETE http verbs, in order to retrieve, create and delete data from the REST API back end. In this walkthrough we'll send requests using the
We'll create the Edit functionality on an AngularJS table, resulting in the following Grid:

First, we'll upgrade the REST API backend functionality, meaning the ASP.NET MVC controller method which handles the http
PUT requests. So go to the NatureController where our API is, and add the following method:

The method just returns a JSON object that represents the blog post being updated.
Now code an "if" to check for invalid or null input, and inside use the Entry() method to change the post state to "modified", that way when you call to SaveChanges(), the Entity Framework will update the entire blog post.
Now that we have the REST API method for the PUT http verb, go to the method for the GET verb, and modify it to support also individual request for ONLY ONE ID: check if ID has a value:

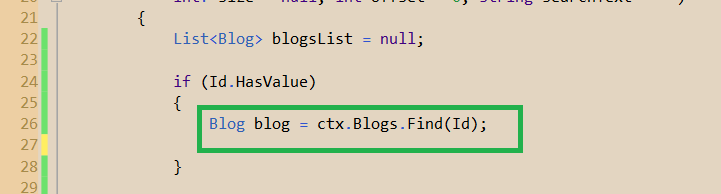
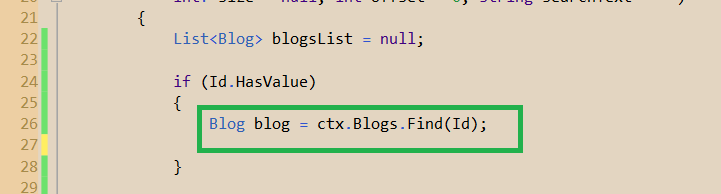
Inside the if clause, call the DbContext Find() method to get the specific blog post by ID:

Remember that the Blogs entity inherits from DbSet<>, and therefore we can use its very useful methods like Remove(), Add(), Create(), Find() and so on:

Remember we are using a Database First Entity Model, but we added a DbContext Code Generator :

That template created the POCO (Plain Old Clr Objects) Classes for us:

For example, this is the Blogs class automatically generated by the DbContext:

Now code the return JSON object this way (this code is meant for formatting the Date value):

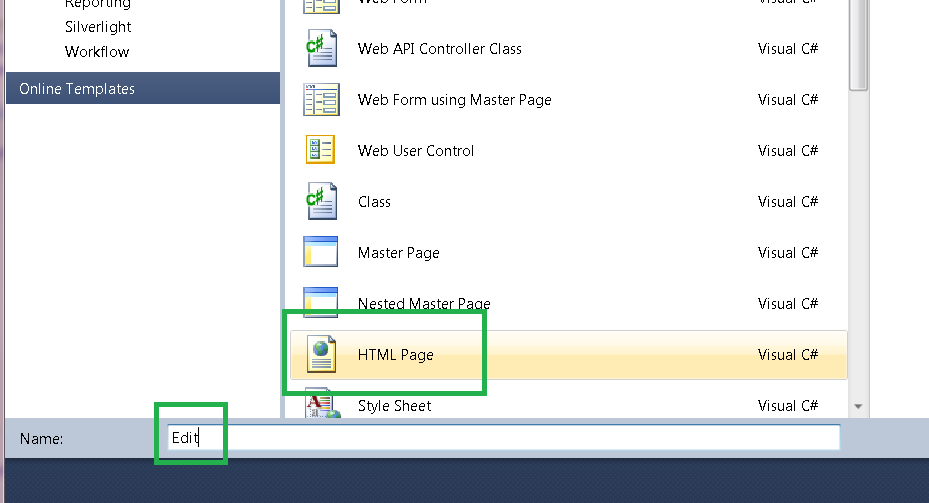
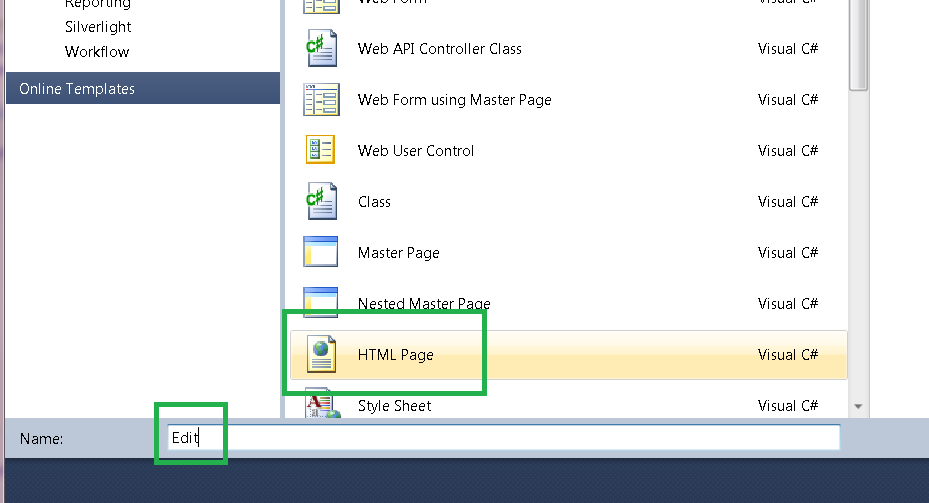
We have just upgraded our REST API made up using an MVC Controller. Now we need an AngularJS Template for updates: create a new HTML file named "Edit":

Copy-Paste the "details.html" file we created in the previous tutorial, because we need the same form we used for New records, to update them:

Change the title we made for the form, using an "IdToEdit" variable that we'll create soon:

Also, change the button's name and function call:

Next, we'll map that address to an AngularJS Controller and a Template: find the $routeProvider in the Module at Blogs.js.
Add the following mapping, meaning that the html template in file "Edit.html" must be linked to the EditCtl Controller. In the MODEL-VIEW-CONTROLLER architecture of AngularJS, a Template VIEW is related to a MODEL in the
configuration step of the AngularJS app live, when we link it to some CONTROLLER.
This linking action is set in a Module, with the function of declaratively set how the AngularJS app should be bootstrapped. It's like the Main method in a program, setting the instantiation of the application.
Because AngularJS is based on the
Dependency Injection paradigm, here is the place to configure the app
injecting the functionality that we'll need:

Next, let's create that Controller: it will get as parameters the $scope(to get and set the scope variables), a $location (to allow us to redirect the user), the $resource BlogResource, to send requests to the web server, and also a $routeParams, to get the "Id" parameter sent by the AngularJS View:

Our REST API
GET method expects an "Id":

If you take a look at the AngularJS Documentation on the API Reference at AngularJS.org site, you'll see that the $resource object supports an get() function to send
GET requests to the REST web server:

So call this function to get the details of the selected blog post:

As you recall from previous tutorials, the $resource was created in the Factory of our app, and it worries for the sending of requests to the web server. But as you see in the AngularJS Documentation on the API Reference at AngularJS.org site, there is no function for
PUT http requests:

That's why we need to code an "edit()" method for
PUT requests:

Inside the Controller, we define a new function to send
PUT requests to the web server:

That function uses our custom edit() function on the $resource, sending an "$scope.blog" object to the server, named "
Post"(as it was named as a parameter to the Edit( Blog
Post) MVC method in the backend).
That function defines a callback in case of success: inside we just redirect the user to the main Blogs List to see the posts, using the $location directive:

Now we'll go to the markup and add a button to the Grid, to Update items. Go to the BlogList.html file and append to the Table headers a button to go to the " #/Edit" page sending also the Id of the item: in AngularJS, being a
Simple Page Application, there is only one page: in a while we'll map that url to a file called "TemplateUrl" file:

That "Id" parameter will be sent to the AngularJS View and get inside the Controller:

Save and refresh to see the form:

Press the Edit icon to get to the Edit Form:

As you can see at the "Network" tab of the Developers Resources (F12) , the request is http GET and the status is 200 OK:

Now change the Title and try to Update the item:

Nothing happens. Open the Developer resources (F12) and go to the "Network" tab, to see the request sent. We can see the updated blog post was sent coorectly , but the response status is 500 (internal server error):

See the error we received: it fall at the SaveChanges() Entity Framework call:

Set a breakpoint inside the Edit() method to catch the request. Press the button again and see the "post" object:

The status is valid, but if you open the blog post you'll see the ID has not been set (because the Id is the primary key and therefore
is not bound):

So just add an "Id" parameter to get the KEY of the item, and set the BlogId field using it:

Of course we must force the AngularJS Model request to include that Id, so add it to the Edit() function:

Save- Refresh to see the Simple Page Application in action. Now press again the Update button on the form.
You'll see that the state is now valid, so the
put request will be saved and get status 200 OK:

This time the post has been saved:

That's all!!
Happy programming.....