This is part #3 in the "AngularJS: From 0 To 100" series written for absolute Beginners. The Lesson #1 can be found here.
<<<< PREVIOUS LESSON NEXT LESSON >>>>
We're using here the open-source Brackets Web Editor, lightweight, powerful and optimized for AngularJS . A Brackets 5 minutes' setup tutorial can be seen in this post.
Models are AngularJS Directives used to Data Bind between :
1) an HTML5 element : input (email checkbox radio text password number button date url month day time) - select - textarea , for one side.
2) an AngularJS Property and Expression
The official AngularJS documentation for Models and Data Binding can be found in the AngularJS web site.
For this tutorial we'll build an AngularJS List , and dynamically perform Data Binding between a textarea , and an AngularJS Expression.
Our AngularJS App will look like this:
What are Models and Data Binding in AngularJS
In the MVC (Model - View - Controller) architecture, the Model stands for holding the data, while the Controller is for interactions' logic (business and application logic) . The View (the HTML5) is just the presentation layer.
We'll add to our HTML5 the AngularJS framework and the data-ng-app directive:
<!doctype html><html data-ng-app><head><title> My First AngularJS App</title> <link href="models.css" rel="stylesheet" type="text/css" />
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.3.7/angular.min.js"></script>
</head>
Also we'll write some CSS3 to take care of the design:
textarea , div[id$=results]
{padding:5px 5px 5px 5px;margin:10px 15px 15px 15px;width:99%text-align: center;background:#fea; font:900 12px Comic Sans MS;opacity:0.9;border:10px solid #ddd; border-radius: 10px;box-shadow:10px 10px 2px #c0c0c0;}
div{padding:5px 5px 5px 25px;margin:10px 15px 15px 25px;width:99%text-align:center;background:#fed; border:10px solid #ddd; border-radius: 10px;box-shadow:10px 10px 2px #c0c0c0;}
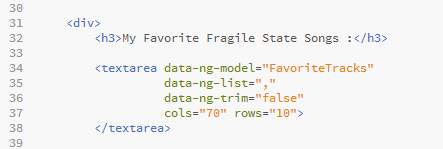
Now we'll create an Angular Model to take care of the data, using an Angular List as follows:

<div> <h3>My Favorite Fragile State Songs :</h3>
<textarea data-ng-model="FavoriteTracks" data-ng-list="," data-ng-trim="false" cols="70" rows="10">
</textarea>
As you see, the data-ng-model sets the Model's name, and the data-ng-list directive contains the separator between the phrases. Each phrase will occupy a different cell in the List. The data-ng-trim tells Angular to ignore the white space inside the album's names. We'll build this AngularJS List , and dynamically perform Data Binding between a textarea and an AngularJS Expression, through that List. So let's add also the Expression where to display the data:
<pre><b>Selected Songs : (Json Array representation)</b><br></pre>
<div id="results" title="{{ FavoriteTracks }}" >
<pre>
<b><i>{{ FavoriteTracks | json }}</i> </b>
</pre>
</div>
Notice that we can use the AngularJS expression inside the "{{}}" brackets also into the "title" of the div element, meaning the tooltip that the user can see when hovering over the element.
Run the App by clicking on the "Live Preview" of Brackets:
To see the data binding in action , just type the names of the "Fragile State" albums , separated by commas:
You will see that while you type and/or erase albums, the List, in JSON representation will be altered accordingly:
Happy programming.....
by Carmel Schvartzman
<<<< PREVIOUS LESSON NEXT LESSON >>>>
כתב: כרמל שוורצמן