You can learn this tutorial as a standalone. This is the Lesson #4 in the "AngularJS: From 0 To 100" series written for absolute Beginners. The Lesson #1 can be found here.
<<<< PREVIOUS LESSON NEXT LESSON >>>>
We're using here an open-source Web Editor called Brackets , which is powerful and optimized for AngularJS . You can find a Brackets 5 minutes tutorial in this post.
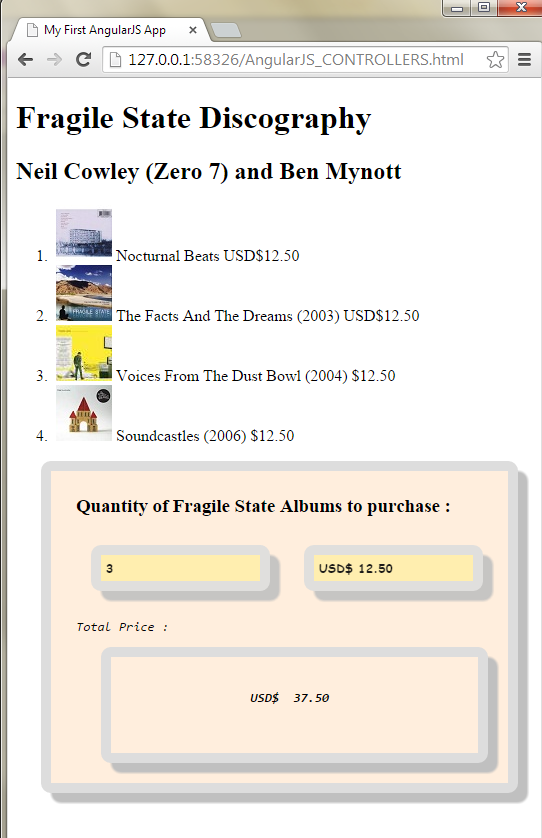
The AngularJS App that we are building here in 5 minutes will look like this:

What are Controllers in AngularJS?
Angular Controllers are constructors used to apply Business Logic to an Angular View , by :
1) initializing HTML5 elements : inside some defined $scope.
2) defining behavior on AngularJS Properties and Expressions in the $scope
The official AngularJS documentation for Controllers can be found in the AngularJS web site.
For this tutorial we'll build an AngularJS Controller which initializes some HTML5 elements and AngularJS Expressions, at the event of loading the web page.
We'll perform the following :
1) create an Angular View (HTML file) with the HTML5 elements to calculate and show the total price of a purchase;
2) create an Angular Controller (.js file) to initialize the View variables
3) perform Data Binding (see the previous data binding tutorial for Beginners )
First, load the AngularJS Framework to the View , by inserting the data-ng-app Directive at the HTML tag , and referencing the AngularJS javascript (if you are following the "AngularJS: From 0 To 100" Tutorials, just use the App previously created):
1) initializing HTML5 elements : inside some defined $scope.
2) defining behavior on AngularJS Properties and Expressions in the $scope
The official AngularJS documentation for Controllers can be found in the AngularJS web site.
For this tutorial we'll build an AngularJS Controller which initializes some HTML5 elements and AngularJS Expressions, at the event of loading the web page.
We'll perform the following :
1) create an Angular View (HTML file) with the HTML5 elements to calculate and show the total price of a purchase;
2) create an Angular Controller (.js file) to initialize the View variables
3) perform Data Binding (see the previous data binding tutorial for Beginners )
First, load the AngularJS Framework to the View , by inserting the data-ng-app Directive at the HTML tag , and referencing the AngularJS javascript (if you are following the "AngularJS: From 0 To 100" Tutorials, just use the App previously created):
Add a div element and bind it to the Controller using the Directive data-ng-controller :
input , div[id$=results]
{
padding:5px 5px 5px 5px;
margin:10px 15px 15px 15px;
width:99%
text-align: center;
background:#fea;
font:900 12px Comic Sans MS;
opacity:0.9;
border:10px solid #ddd;
border-radius: 10px;
box-shadow:10px 10px 2px #c0c0c0;
}
div
{
padding:5px 5px 5px 25px;
margin:10px 15px 15px 25px;
width:99%
text-align:center;
background:#fed;
border:10px solid #ddd;
border-radius: 10px;
box-shadow:10px 10px 2px #c0c0c0;
}
Next, add two input elements to represent the music albums prices and the selected quantity:
Here we use an Angular Filter to show currency (see the previous data binding tutorial for Beginners ).
The App will by now appears this way:
Then, append another div with a label to show the results of the calculation:
"Live Preview" the App:
Now is time for us to create the Controller. Type at the .js file :
You see, the Angular Module we create first , expects a name and an array. The name will be the one of the App, and the array will be the Dependency Injections for it. In our case, just type an empty javascript array "[]" . This will force Angular to import the necessary default dependencies to start the Application. Then let's add the Controller:
The Controller constructor was expecting also a name and a function, and as you can see, we typed the $scope object, which represents the scope of the View's div bound to this Controller.
Inside the Controller, just type an "alert":
Preview the App:
Conclusions: the Controller run once , and does not run again, unless you refresh the App. This is something important to keep in mind.
Take a look at the Models we defined at the View:
Add those same variable names to the Controller , to initialize the values on load:
Run again :
Now, if you try to set the Quantity at the View, you'll see that the "total" does not change. Why? Because the calculation we typed at the Controller run only when the App loads!!
So erase the calculation from the Controller, and let's add it to the View:
var oMusicApp = angular.module('MusicApp', []);
oMusicApp.controller('MusicCtl', [ '$scope', function ($scope) {
$scope.quantity = 0;
$scope.price = 12.50;
} ]);
Add the calculation to the View:
Now try again to change the quantity:
Now the Total has been updated accordingly:
That's All!!! You have begun using Controllers in AngularJS . In the next article we will continue to learn Step by Step about Controllers in AngularJS, adding the calculations to the Controller through a function.
Happy programming.....
by Carmel Schvartzman
<<<< PREVIOUS LESSON NEXT LESSON >>>>
Happy programming.....
by Carmel Schvartzman
<<<< PREVIOUS LESSON NEXT LESSON >>>>
כתב: כרמל שוורצמן



















No comments:
Post a Comment