The ngDoCheck will be triggered ONLY when changes to some @Input() Property of the Child component are NOT DETECTED by the ngOnChanges method. This is the case of "impure" changes made to the Child by the Parent component.
For example, if the child's property changed was an object, and the parent did not change the reference to that object, but some inner property, this is considered impure change, and therefore ngOnChanges will not detect it.
That's why we use ngDoCheck :
You can download the entire Angular code from the following URL:
https://github.com/CarmelSchvartzman/ANGULAR/blob/master/LIFECYCLE_HOOKS/ngDOCHECK_ngONCHANGES_LifeCycle_Hook
How to implement ngDoCheck from the Angular LifeCycle Hooks using Angular7
To create both components using the CLI :
///////// ng g c lifecycle/child --flat -s -t -m app.module -d
///////// ng g c lifecycle/parent --flat -t -s -m app.module -d
///////// ng g c lifecycle/child --flat -s -t -m app.module -d
///////// ng g c lifecycle/parent --flat -t -s -m app.module -d
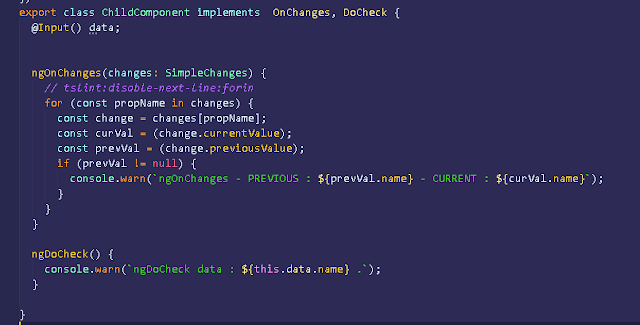
This is the code for the child :
///////////////// CHILD :
import { Component, OnInit, Input, DoCheck, OnChanges, SimpleChanges } from '@angular/core';
import { Friend } from '../models/friends';
import { ComponentFactoryResolver } from '@angular/core/src/render3';
@Component({
selector: 'app-child',
template: `
<p class='centered'>
Data : {{data.name}}
</p>
`,
styles: [`.centered{display:flex;justify-content:center;}`]
})
export class ChildComponent implements OnChanges, DoCheck {
@Input() data;
ngOnChanges(changes: SimpleChanges) {
// tslint:disable-next-line:forin
for (const propName in changes) {
const change = changes[propName];
const curVal = (change.currentValue);
const prevVal = (change.previousValue);
if (prevVal != null) {
console.warn(`ngOnChanges - PREVIOUS : ${prevVal.name} - CURRENT : ${curVal.name}`);
}
}
}
ngDoCheck() {
console.warn(`ngDoCheck data : ${this.data.name} .`);
}
}
and this is the code for the parent :
///////////////// CHILD :
import { Component, OnInit, Input, DoCheck, OnChanges, SimpleChanges } from '@angular/core';
import { Friend } from '../models/friends';
import { ComponentFactoryResolver } from '@angular/core/src/render3';
@Component({
selector: 'app-child',
template: `
<p class='centered'>
Data : {{data.name}}
</p>
`,
styles: [`.centered{display:flex;justify-content:center;}`]
})
export class ChildComponent implements OnChanges, DoCheck {
@Input() data;
ngOnChanges(changes: SimpleChanges) {
// tslint:disable-next-line:forin
for (const propName in changes) {
const change = changes[propName];
const curVal = (change.currentValue);
const prevVal = (change.previousValue);
if (prevVal != null) {
console.warn(`ngOnChanges - PREVIOUS : ${prevVal.name} - CURRENT : ${curVal.name}`);
}
}
}
ngDoCheck() {
console.warn(`ngDoCheck data : ${this.data.name} .`);
}
}
and this is the code for the parent :
import { Component, OnInit } from '@angular/core';
import { Friend } from '../models/friends';
@Component({
selector: 'app-parent',
template: `
<app-child id='child' [data]='parentData' ></app-child><br><br><br>
<div class='centered'>
<button class='btn btn-info ' (click)='ChangeData()'>Change Data</button>
</div>
`,
styles: [` .centered{display:flex; justify-content:center;}`]
})
export class ParentComponent implements OnInit {
parentData: Friend;
ngOnInit() {
this.parentData = new Friend();
this.parentData.name = 'Original Name';
}
ChangeData(): void {
// This change (IMPURE CHANGE) will trigger ONLY ngDoCheck : (because the reference was NOT changed)
this.parentData.name = 'Changed name';
// The following changes (PURE + IMPURE CHANGE) will trigger BOTH ngOnChange + ngDoCheck : (because the reference WAS changed)
// this.parentData = new Friend();
// this.parentData.name = 'NEW FRIEND NAME';
}
}
That's All!!!
Enjoy Angular.....
by Carmel Schvartzman
כתב: כרמל שוורצמן
by Carmel Schvartzman
כתב: כרמל שוורצמן